- Problem
Du hast Dir eine schöne Schriftart bei Dafont.com oder Fontspring.com besorgt und möchtest diese Schriftart jetzt in WordPress einbinden und weißt nicht wie.
- Tipp:
Für alle die kostenlose Schriftarten für die kommerzielle Nutzung suchen.
Auf dem Blog websiteplanet.com gibt es eine Liste mit guten Quellen dafür.
https://www.websiteplanet.com/de/blog/die-besten-schriftarten/
Vielen Dank Andrea für diesen Tipp.
- Lösung
Du kannst die Schriftart mit dem Plugin Custom Fonts einbinden oder sie per Hand via CSS nach dieser Anleitung einbinden und sparst Dir ein Plugin.
- STEP BY STEP
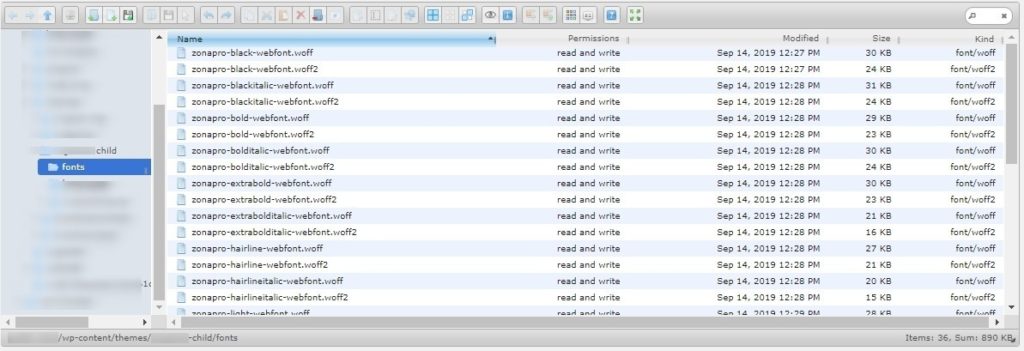
1. Nachdem Du die Schriftart gedownloadet hast, musst Du diese jetzt wieder via FTP oder dem Filemanager Plugin auf Deiner Website Uploaden.
Am besten Du erstellst hierfür einen neuen Ordner z.B. „fonts“ im Verzeichnis Deines Child-Themes und lädst die Font Dateien alle dort hinein. In meinem Beispiel benutze ich die Schriftart „Zona Pro“
2. Jetzt muss die Schriftart noch eingebunden werden damit diese in WordPress verfügbar ist. Dafür kannst Du folgenden Code im Customizer benutzen. (Du musst diesen Code für jede Schriftartdatei neu anlegen)
@font-face { font-family: Zona Pro; src: url(http://www.example.com/wp-content/themes/your-theme/fonts/Zona-pro.ttf); font-weight: normal; }Danach kannst Du Schriftart den jeweiligen Tags oder CSS ids zuordnen wie in folgendem Beispiel:
.h1 { font-family: "Zona Pro"; }font-family: "Zona Pro";- Fertig